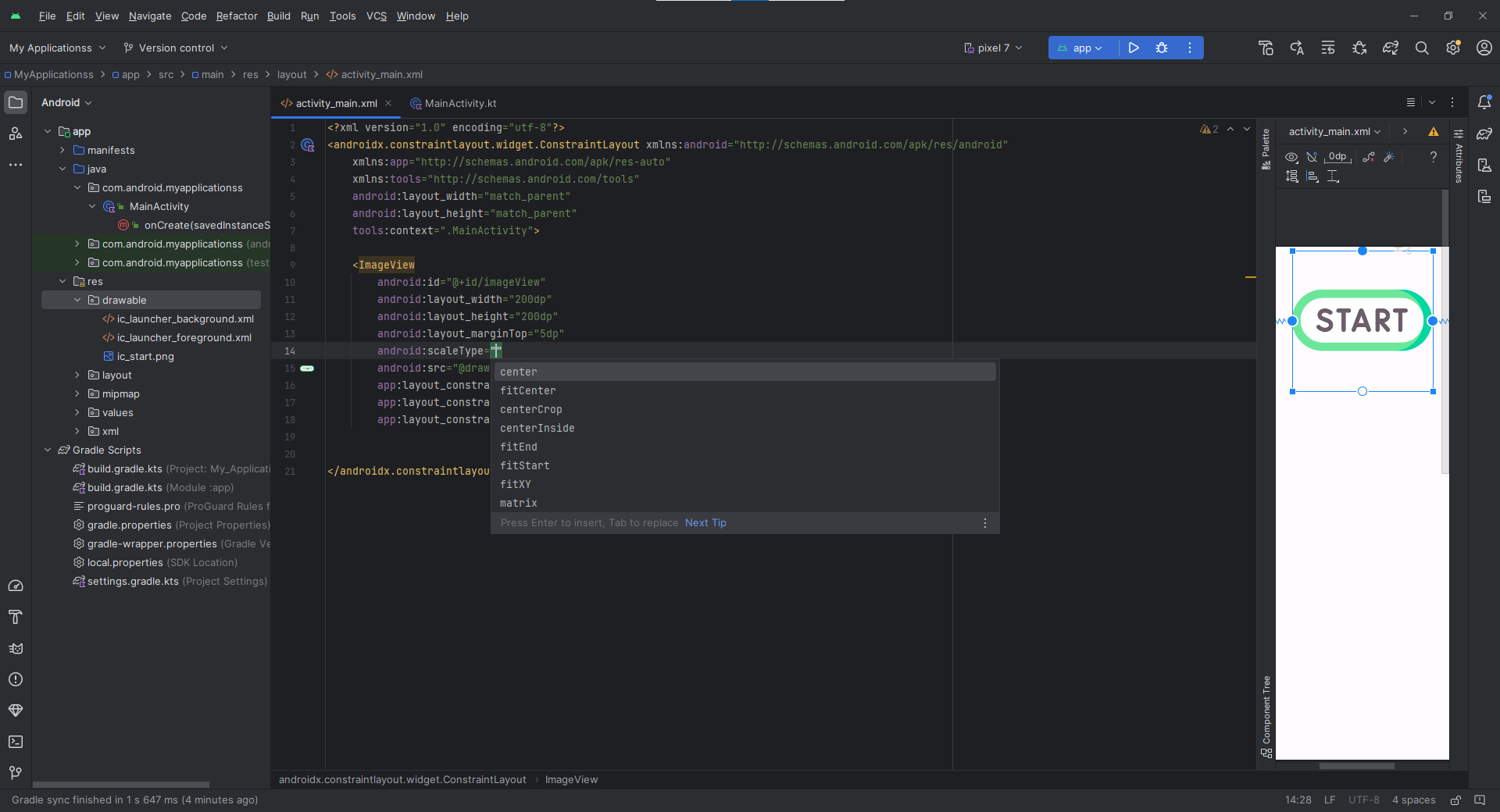
3주차 강의를 듣다가 알게 된 Scale Type 이 뭔지 궁금해서 좀 찾아보았다.

이 사진을 통해 알아보았다.
우선 이 스케일 타입은

저기 나와있는
center, fitCenter, centerCrop, centerInside, fitEnd, fitStart, fitXY, matrix 이렇게 8가지이다.
1. center는

이렇게 원본에서 그 이미지의 중앙에서 이미지뷰만큼의 크기만 표현해 주는 기능이다.
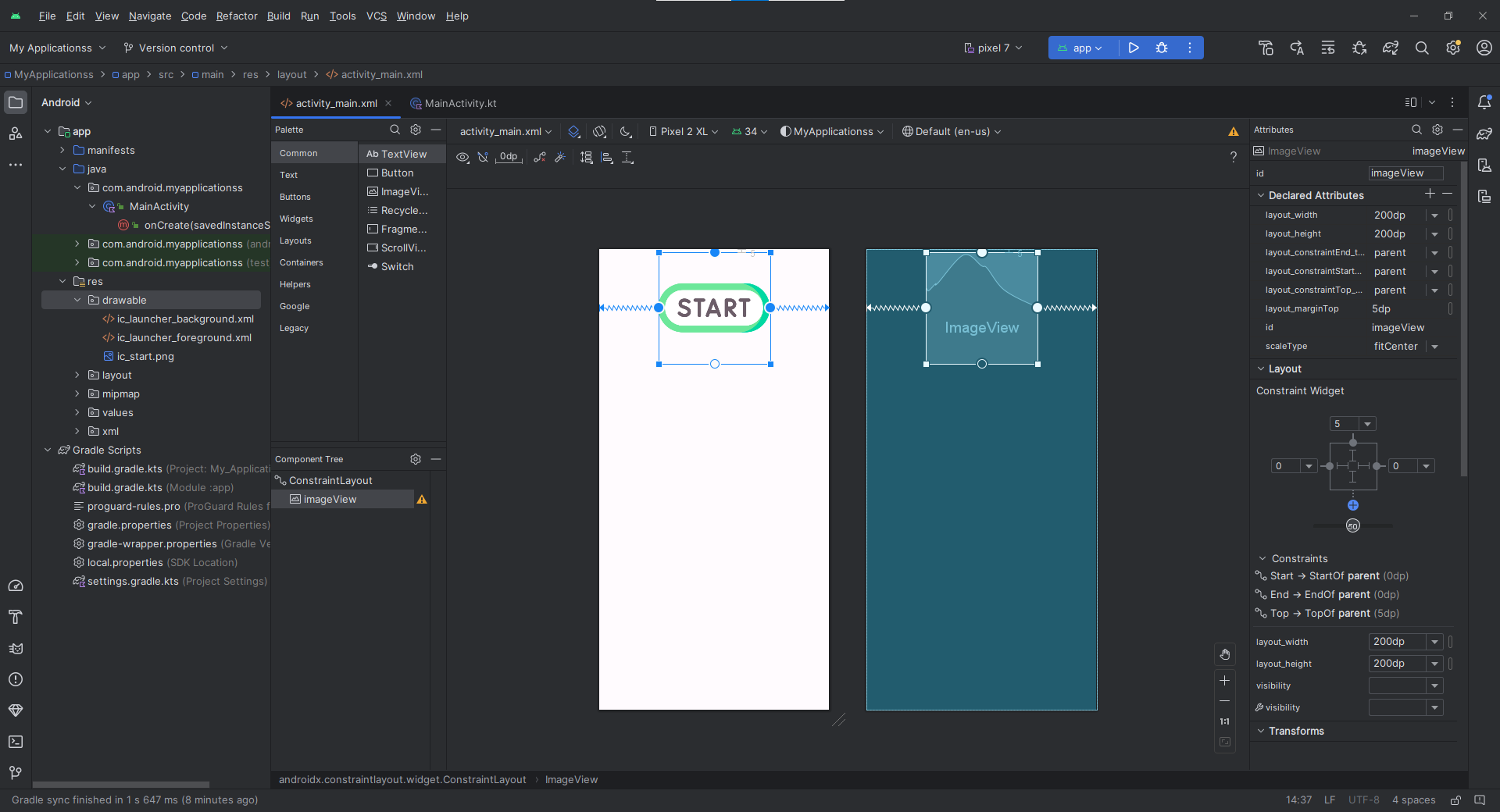
2. fitCenter 는

이제야 좀 이쁘게 보인다. 이미지를 이미지뷰만큼의 크기 안에 찌그러지지 않고 원본의 모습을 보여준다.
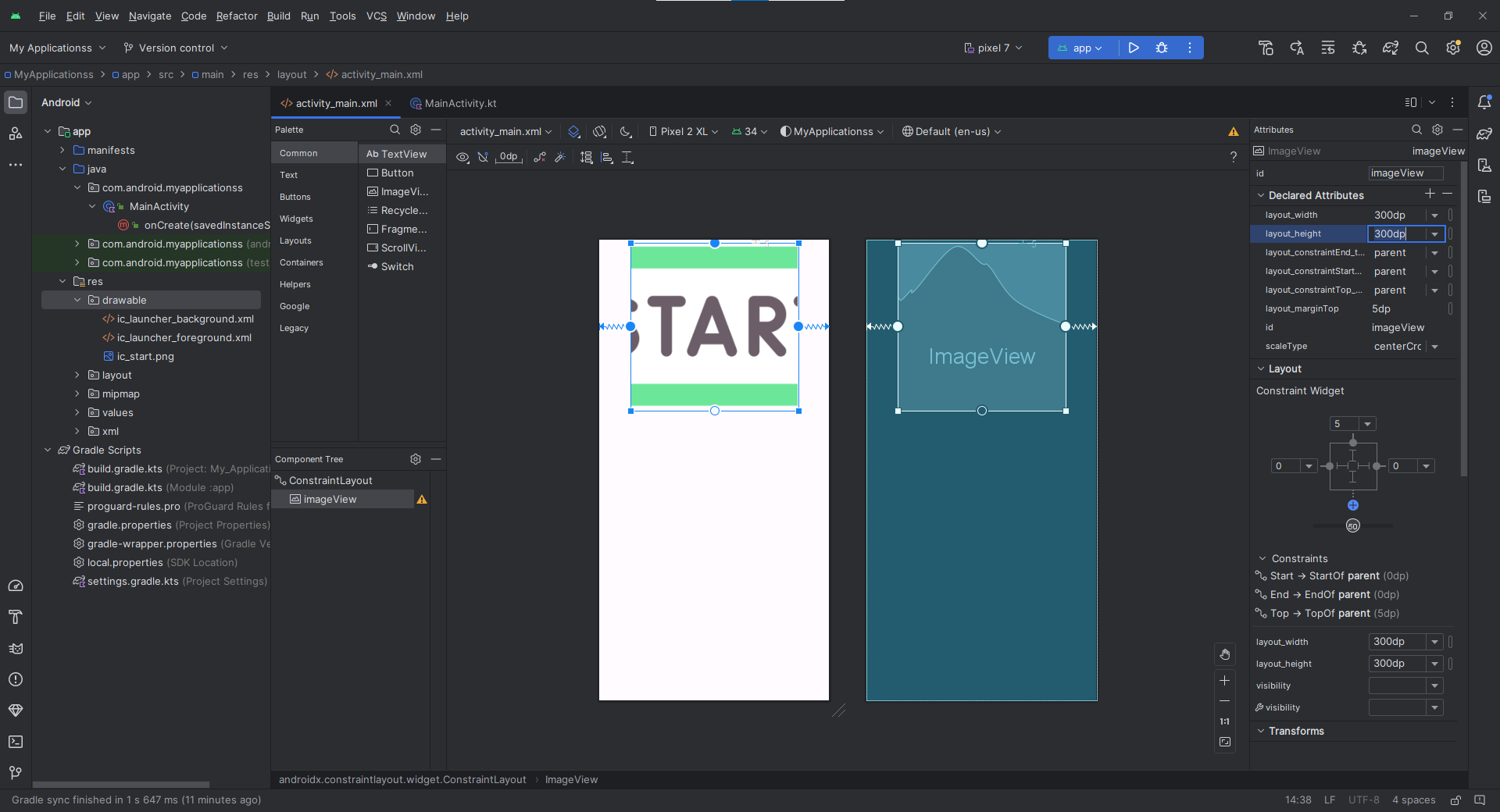
3. centerCrop

이미지의 비율은 유지하되 가로나 세로 중 이미지뷰에 닿는 가까운 곳까지는 꽉 차게 보이고 먼 부분은 보이지 않는다.
4. centerInside

fitcenter 랑 같은거 같은데... 일단 찾아보니 이미지뷰에 꽉차게 출력 안될 수 있는거라고 하는데...그냥 fitcenter 쓰는게 나은거 아닌가...?
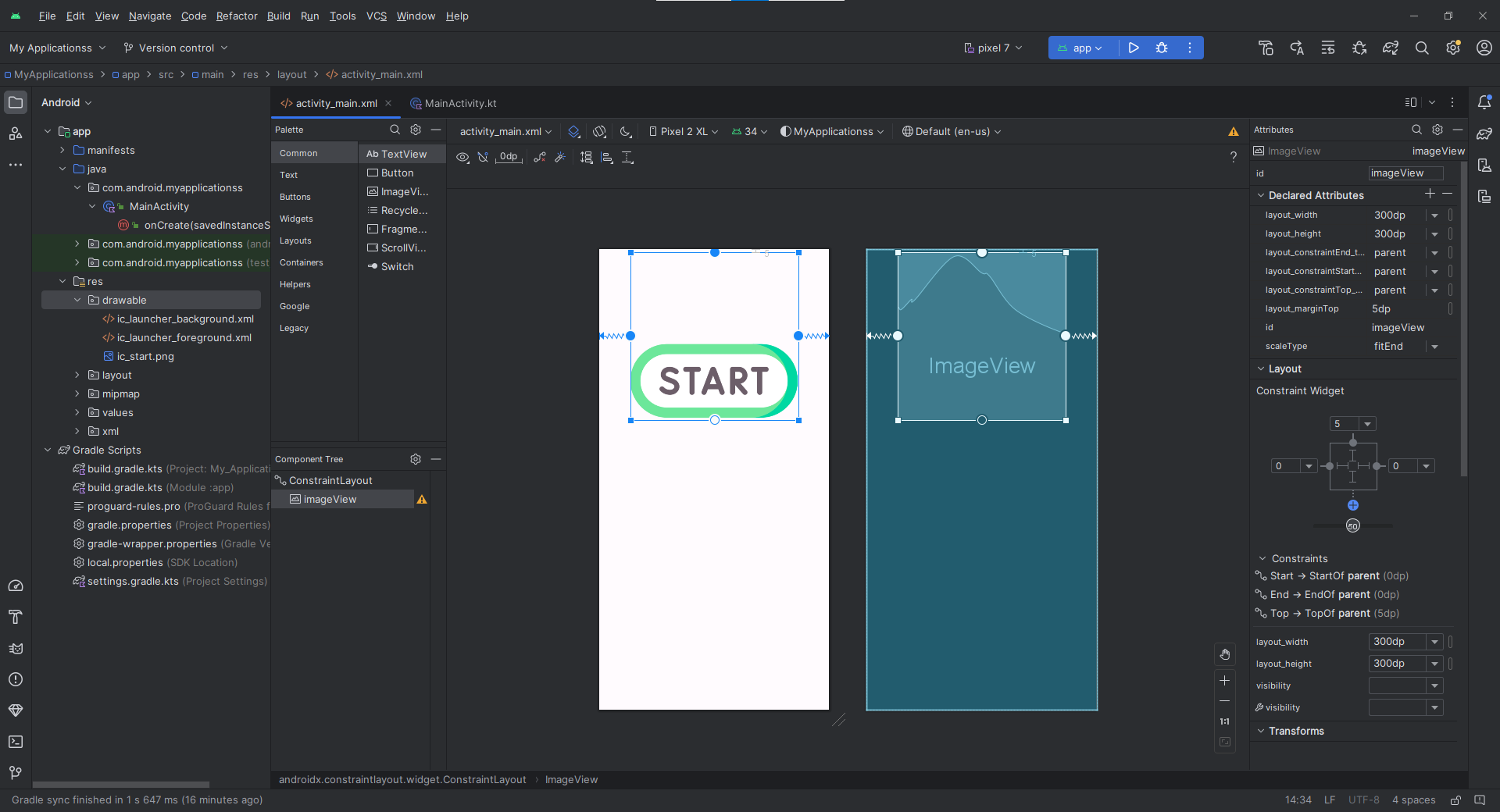
5. fitEnd

이건 이미지 뷰 안에 안짤리게 들어가긴 하는데 이미지 뷰의 아래 위 반으로 구역을 나누고 아래쪽에만 비율에 맞춰 보여주는 것 같다.
6. fitStart

이건 딱 위의 fitEnd의 반대이다. 위쪽 부분에 비율 맞춰 나온다.
7. fitXY

비율에 상관없이 그냥 이미지뷰에만 꽉 차게 나오는 것 같다. 원래 모양보다 많이 망가지는 듯 하다.
8. matrix

뭐지...? 일단 찾아보니 이미지 크기와 비율은 유지하되, 이미지뷰의 좌측상단을 기준으로 정렬되고 이미지가 크다면 이미지뷰를 벗어나는 곳은 나오지 않는다고 한다.

일단 이번주를 마무리하며 종합반 과정 결과물을 깃허브에 올렸다.
위의 사담은 제외하고
android:scaleType=" "
이것으로 출력되는 것은 center, fitCenter, centerCrop, centerInside, fitEnd, fitStart, fitXY, matrix 이렇게 8가지이다.
1. center 는 원본에서 그 이미지의 중앙에서 이미지뷰만큼의 크기만 표현해 주는 기능이다.
2. fitCenter 는 이미지를 이미지뷰만큼의 크기 안에 찌그러지지 않고 원본의 모습을 보여준다.
3. centerCrop 은 이미지의 비율은 유지하되 가로나 세로 중 이미지뷰에 닿는 가까운 곳까지는 꽉 차게 보이고 먼 부분은 보이지 않는다.
4. centerInside 는 center랑 비슷하나 이미지뷰만큼의 크기보다 작은 비율로 나올 수 있다.
5. fitEnd 는 이미지 뷰 안에 안짤리게 들어가긴 하는데 이미지 뷰의 아래 위 반으로 구역을 나누고 아래쪽에만 비율에 맞춰 보여주는 것 같다.
6. fitStart 는 fitEnd의 반대로 위쪽에 출력된다.
7. fitXY 는 비율은 무시하고 무조건 이미지뷰 크기에 맞춰 출력된다.
8. matrix 는 이미지 크기와 비율은 유지하되, 이미지뷰의 좌측상단을 기준으로 정렬되고 이미지가 크다면 이미지뷰를 벗어나는 곳은 출력되지 않는다.
오늘은 그냥 궁금한 것에 대해 좀 찾아보았다. 직접 좀 눌러보면서 보니 더 기억에 남을 거 같기도 하고 좀 새로운거 같다.



