팀 프로젝트 2일차
- 안드로이드 스튜디오를 통해 레이아웃 밑 인텐트로 좀 연결 해보기
Visible과 Invisible을 활용하여 로그인 버튼과 로그아웃 버튼을 겹쳐서 사용하기.
말 그대로 로그인 버튼을 눌러서 로그인화면에서 로그인 해서 다시 메인으로 돌아왔을 때 그대로 로그인 버튼이 있으면 이상하니 이 자리에 로그아웃 버튼이 와야한다. 그래서 찾아보니 visible로 보이게 하고 invisible로 안보이게 숨기면 원하는 대로 가능할 거 같기도 하고 재밌을 거 같아서 메인페이지를 지원 했으니 이거부터 먼저 해보았다.

우선 만들어 놓은 버튼 로그인과 로그아웃을 겹쳐 두고, 회원가입과 마이페이지 버튼을 서로 겹쳐 두었다. 그리고 이제 코틀린 파일로 가서 버튼들을 선언 해 주고 우선 로그아웃과 마이페이지는 초기화면에서 보이면 안되니
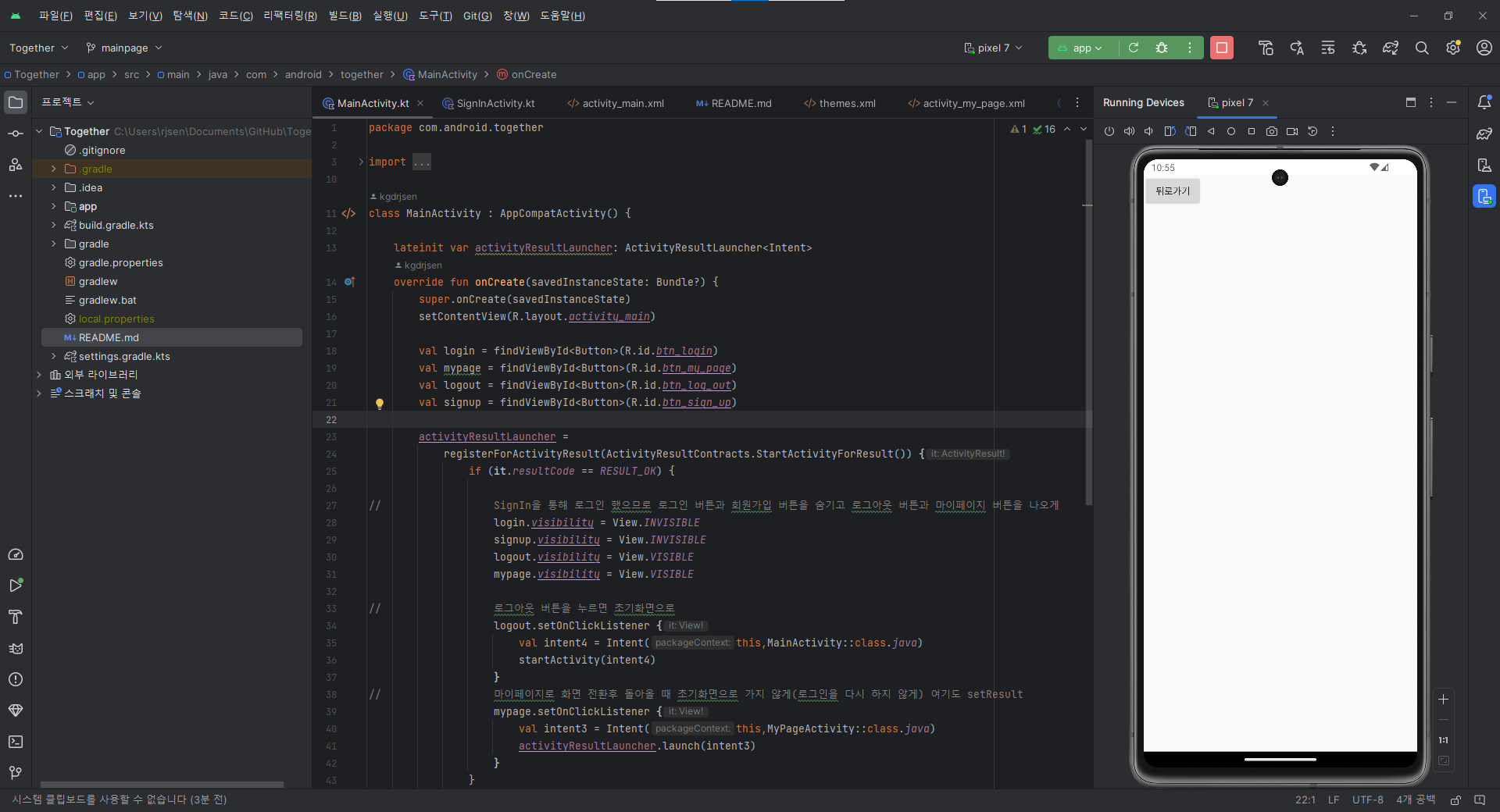
logout.visibility = View.INVISIBLE
mypage.visibility = View.INVISIBLE요롷게 일단 바로 넣어두고 실행 해보니 로그인, 회원가입 버튼 두개만 보인다.
이제 여기서 로그인 화면으로 넘어가서 로그인이 되서 다시 메인이 호출되야 하니 이걸 저번주에 했던 개인 과제에서 쓴
lateinit var activityResultLauncher: ActivityResultLauncher<Intent>이걸 클래스 밑에 전역변수로 선언하고 시작했다. 그래서 밑에서 로그인 버튼을 누르면 activityResultLauncher의 launch로 인텐트를 해서 다시 답장을 받을 수 있게 해주었다.
그리고 나서 이제 답장을 받았을 때 로그인, 회원가입 버튼은 INVISIBLE로 사라지게하고 로그아웃과 마이페이지가 나오게 해놓았다.

로그인 창에서 로그인이 되서 다시 보낸다고 가정하고 코드를 만들었다.

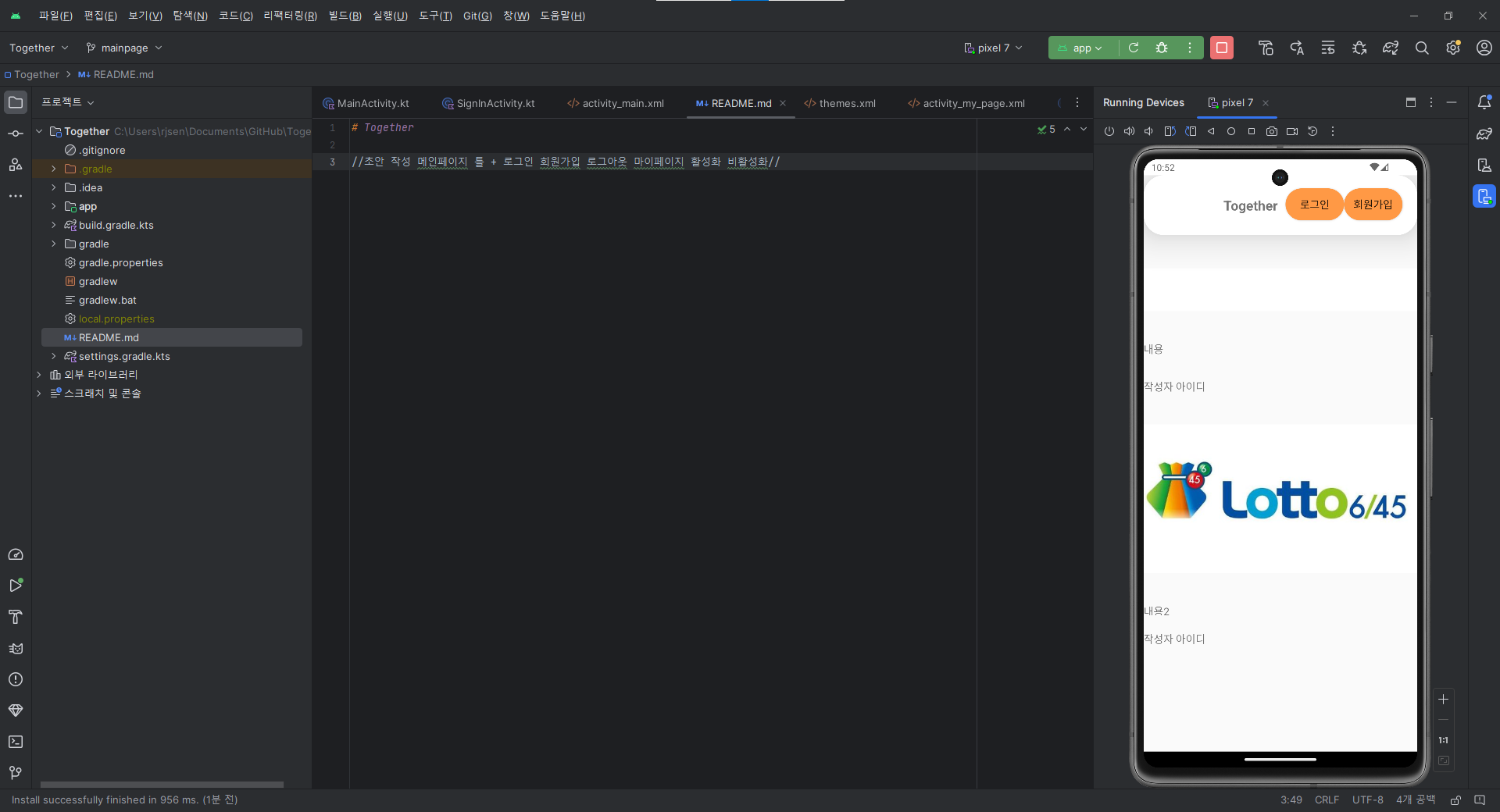
다시 메인으로 받으면 이렇게 로그아웃과 마이페이지가 뜨게했다.

그리고 로그아웃을 누르면 다시 초기화면으로 가게끔도 만들었다.

그리고 스크롤 뷰를 통해

아래 위로 움직이는 스크롤 뷰가 완성 되었다.
일단 오늘 초안은 여기까지 완성하고 이제 내용을 누르면 디테일에 정보를 넘기는 식으로 만들고 이제 상세하게 사진과 내용을 집어넣어야겠다.
'내일배움캠프' 카테고리의 다른 글
| 본 캠프 29일 차 (1) | 2023.12.29 |
|---|---|
| 본 캠프 28일 차 (1) | 2023.12.28 |
| 본 캠프 26일차 (1) | 2023.12.26 |
| 본 캠프 25일 차 (1) | 2023.12.22 |
| 본 캠프 24일차 (1) | 2023.12.21 |



