TextView 내용을 더보기, 접기로 줄이고 늘리기
- ellipsize 와 maxLine
위의 ellipsize와 maxLine을 사용하여 텍스트뷰의 내용이 길 때 maxLine의 줄 수 만큼 보이게 하고 그 뒤 ellipsize에 end를 주면 ...으로 생략이 가능하다.

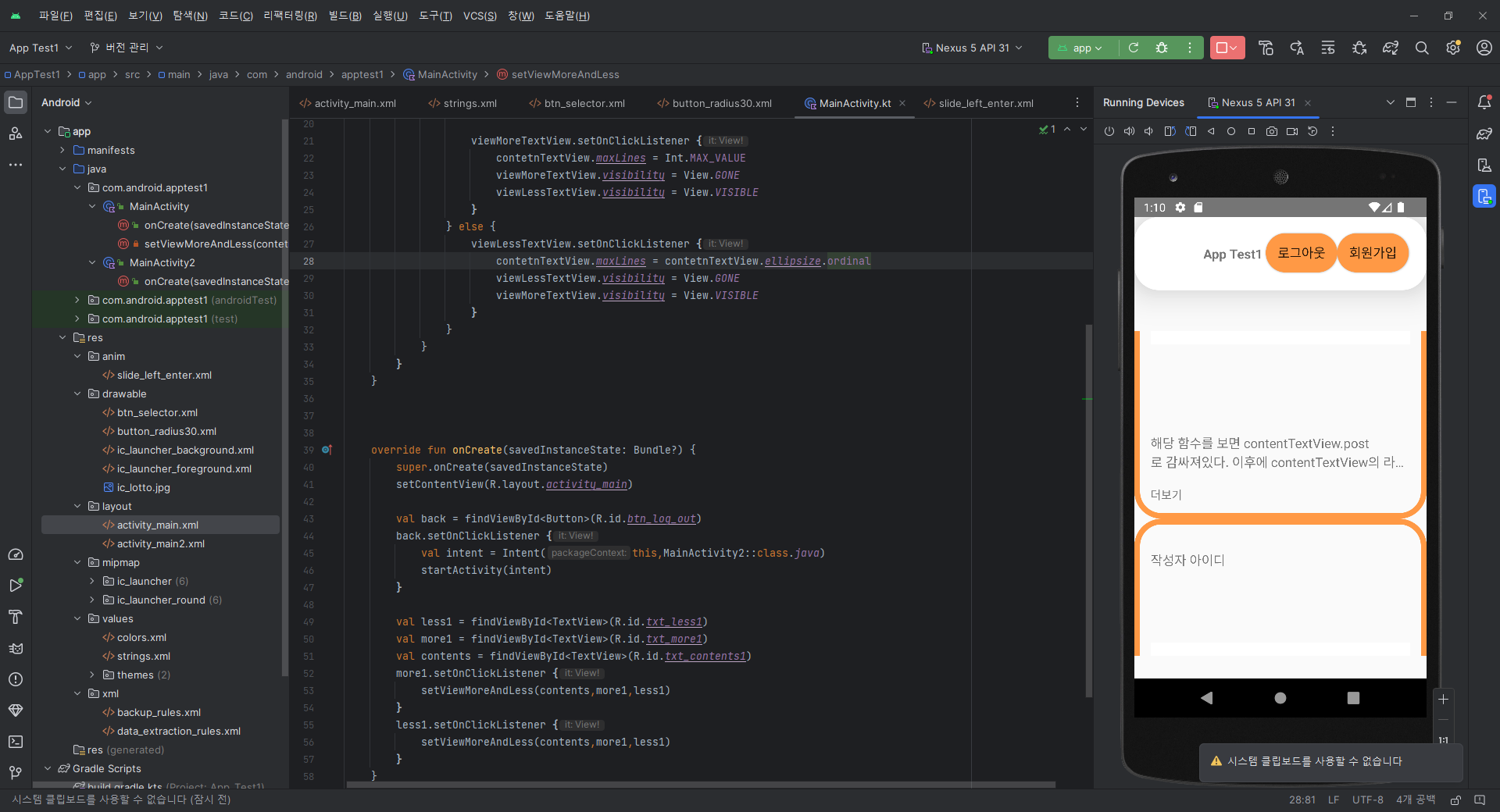
그러면 에뮬레이션에 보이는 바와 같이 ...으로 생략 된 것을 볼 수 있다.
이제 보통 ...으로 생략하면 나오는 더보기와 접기를 만들어 보았다.
찾아 보니
private fun setViewMore(contetnTextView: TextView, viewMoreTextView: TextView) {
contetnTextView.post {
val lineCount = contetnTextView.layout.lineCount
if (lineCount > 0) {
if (contetnTextView.layout.getEllipsisCount(lineCount - 1) > 0) {
viewMoreTextView.visibility = View.VISIBLE
viewMoreTextView.setOnClickListener {
contetnTextView.maxLines = Int.MAX_VALUE
viewMoreTextView.visibility = View.GONE
}
}
}
}이 함수를 넣어서 사용한다고 한다.
post는 뭔지 찾아봐도 도저히 찾질 못해서 포기...linecount는 말 그대로 레이아웃의 줄을 세는 것인데, getEllipsisCount를 통해 생략된 줄 라인을 구해서 이게 0보다 클 경우 이 함수가 구동된다.
if문 바로 아레에 visible로 원레 텍스트뷰 만들 때 android:visible = "gone" 을 넣어서 첨부터 안보이게 해뒀기에 저기서 visible을 하니 나올줄 알았는데 아쉽게도 이건 나오지 않아서 xml에서 gone을 지웠다.
다만 이건 딱 더보기만 가능한 함수이므로 이제 여기서 좀 바꿔봐야겠다.
private fun setViewMoreAndLess(contetnTextView: TextView, viewMoreTextView: TextView,viewLessTextView: TextView) {
contetnTextView.post {
val lineCount = contetnTextView.layout.lineCount
if (lineCount > 0) {
if (contetnTextView.layout.getEllipsisCount(lineCount - 1) > 0) {
viewMoreTextView.visibility = View.VISIBLE
viewMoreTextView.setOnClickListener {
contetnTextView.maxLines = Int.MAX_VALUE
viewMoreTextView.visibility = View.GONE
viewLessTextView.visibility = View.VISIBLE
}
} else {
viewLessTextView.setOnClickListener {
contetnTextView.maxLines = contetnTextView.ellipsize.ordinal
viewLessTextView.visibility = View.GONE
viewMoreTextView.visibility = View.VISIBLE
}
}
}
}
}else로 만드려고 했는데 접는 기능을 넣을 파라미터를 넣어야하고 기능도 원래랑 다르니 함수 명도 조금 바꾸었다. 그리고 xml 파일에 textview로 더보기 자리에 접기를 집어넣고 접기에 아까의 android:visible = "gone"을 집어 넣었다.
더보기를 눌렀을 때 더보기가 gone 되고 접기가 나오게 visible을 넣었다. 그리고나서 접기가 눌렸을 때 위에 if문과 비슷하게 만드려고 했는데 아무리봐도 모르겠다. else if()로 괄호안을 굳이 채울 필요 없으니 else로 하긴 했는데 텍스트 뷰에 minLines를 따로 만들어서 Int.MIN_VALUE를 넣었지만 이건 아무런 관계없는 함수가 되어 버린거 같다. 접기버튼과 더보기 버튼이 서로 바꿔가면서 나올 뿐 처음 더보기 되서 내용이 풀어진 상태에서 변화가 없다.
그래서 조금 바꿔보기로 했다. 똑같이 maxLine은 쓰되 생략할 때 ellipsize를 썼는데 한번 써볼까 하고 넣어보니 들어가긴 하는데 이 뒤에 뭔가 더 붙여야한다. 대충 보니 ordinal이 초기 상태로 되돌린다라는 뜻 같아서 일단 넣어보았다. 이제 눌렸을 때 접기를 날리고 더보기가 나오게끔 만들고 함수는 여기서 끝내고 이제 호출 해 보았다.
val less1 = findViewById<TextView>(R.id.txt_less1)
val more1 = findViewById<TextView>(R.id.txt_more1)
val contents = findViewById<TextView>(R.id.txt_contents1)
more1.setOnClickListener {
setViewMoreAndLess(contents,more1,less1)
}
less1.setOnClickListener {
setViewMoreAndLess(contents,more1,less1)
}호출은 변수 만들고 각자 내용과, 더보기, 접기의 아이디를 넣고 더보기가 눌렸을 때 함수를 넣고 그 안에 각 아이디를 집어 넣고 돌려보았다.


더보기 접기가 반복해서 되는 모습이다.
뭔가 찾기가 구글 검색해도 찾기 힘들고 시간도 많이 걸렸지만 일단 기능 하나가 추가되었다.
'내일배움캠프' 카테고리의 다른 글
| 본 캠프 30일 차 (1) | 2024.01.02 |
|---|---|
| 본 캠프 29일 차 (1) | 2023.12.29 |
| 본 캠프 27일차 (0) | 2023.12.27 |
| 본 캠프 26일차 (1) | 2023.12.26 |
| 본 캠프 25일 차 (1) | 2023.12.22 |


